ImageMagick 설치
제일 먼저 imagemagick을 설치해주자. WP는 기본적으로 GD library를 사용하는데, 이 경우 thumbnail에서 metadata가 사라진다. 우리는 모든 이미지에 대해서 metadata가 필요하다. 워드프레스는 metadata를 가져올 때, 원본 이미지에서 가져오는데, 모든 metadata를 가져오지 않는다. XMP의 경우 사진 파일이 클 수 록 가져오는 속도가 느리기 때문에, thumbnail에 XMP를 유지 시킨 뒤, thumbnail에서 XMP를 가져올 것이다.
sudo apt-get install php-imagick
sudo apt install imagemagick
sudo service apache2 restart
이후 ImageMagick을 활성화 시키는 플러그인을 설치해 주자. 이 플러그인은 activate만 하면 자동으로 활성화 된다. 다만 이 플러그인은 새로 업로드 한 사진에만 적용된다.
Photon 해제
Photon은 XMP metadata를 지워버리므로 해제 시켜주자.
플러그인 파일 수정
환경설정 -> edit plugin으로 들어가서
jetpack/modules/carousel/jetpack-carousel.php을 선택하자
그 다음 링크를 참조해서,
function getXmpData($filename, $chunkSize)
{
if (!is_int($chunkSize)) {
throw new RuntimeException('Expected integer value for argument #2 (chunkSize)');
}
if ($chunkSize < 12) {
throw new RuntimeException('Chunk size cannot be less than 12 argument #2 (chunkSize)');
}
if (($file_pointer = fopen($filename, 'r')) === FALSE) {
throw new RuntimeException('Could not open file for reading');
}
$startTag = '<x:xmpmeta';
$endTag = '</x:xmpmeta>';
$buffer = NULL;
$hasXmp = FALSE;
while (($chunk = fread($file_pointer, $chunkSize)) !== FALSE) {
if ($chunk === "") {
break;
}
$buffer .= $chunk;
$startPosition = strpos($buffer, $startTag);
$endPosition = strpos($buffer, $endTag);
if ($startPosition !== FALSE && $endPosition !== FALSE) {
$buffer = substr($buffer, $startPosition, $endPosition - $startPosition + 12);
$hasXmp = TRUE;
break;
} elseif ($startPosition !== FALSE) {
$buffer = substr($buffer, $startPosition);
$hasXmp = TRUE;
} elseif (strlen($buffer) > (strlen($startTag) * 2)) {
$buffer = substr($buffer, strlen($startTag));
}
}
fclose($file_pointer);
return ($hasXmp) ? $buffer : NULL;
}
를 jetpack/modules/carousel/jetpack-carousel.php <?php 바로 아래에 추가해 주자.
그 다음 대에충 318번 째 줄쯤에
'FocalLengthIn35mmFilm' => __( 'Focal Length In 35mm', 'jetpack'),
'auxLens' => __( 'Lens Model', 'jetpack' ),
'AnalogExifFilm' => __( 'Film Type', 'jetpack' ),
위 줄을 넣어주고 대에충 아래쯤에 줄을 아래로 수정해 주자.
'meta_data' => array( 'camera', 'aperture', 'shutter_speed', 'focal_length', 'copyright', 'iso', 'FocalLengthIn35mmFilm', 'auxLens', 'AnalogExifFilm'),
그리고 512번째 줄쯤에 아래 줄을 넣어주자.
$thumb_file = wp_get_attachment_image_src( $attachment_id );
$thumb_file = isset( $thumb_file[0] ) ? $thumb_file[0] : wp_get_attachment_url( $attachment_id );
$xmlstring = getXmpData($thumb_file);
// echo $xmlstring;
if ($xmlstring){
$xmlstring = str_replace(":","",$xmlstring);
$xml = simplexml_load_string($xmlstring, "SimpleXMLElement", LIBXML_NOCDATA);
$json = json_encode($xml);
$xmpdata = json_decode($json,TRUE);
foreach ($xmpdata['rdfRDF']['rdfDescription']['@attributes'] as $key=>$item){
$img_meta[$key] = $item;
}
}
마지막으로 대충 576 쯤에,
$attr['data-image-title'] = esc_attr( htmlspecialchars( $attachment_desc ) );
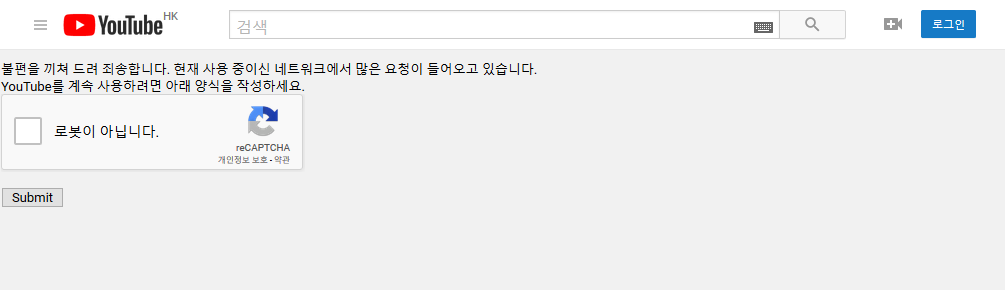
결과 =