이 블로그는 사진도 겸해서 올리고 있다. WordPress의 Blask 를 사용하고 있는데, 그 이유는 portfolio라는 방법으로 사진을 올리면 자동으로 여기에 띄워주기 때문이다. 다만 많은 사진 블로그/갤러리들은 nested를 통해서 올리는데, 이게 편하기 때문이다. 예를 들면
./여행 ./여행/프랑스 ./여행/독일 ./여행/포르투갈/리스본 ./여행/포르투갈/포르투
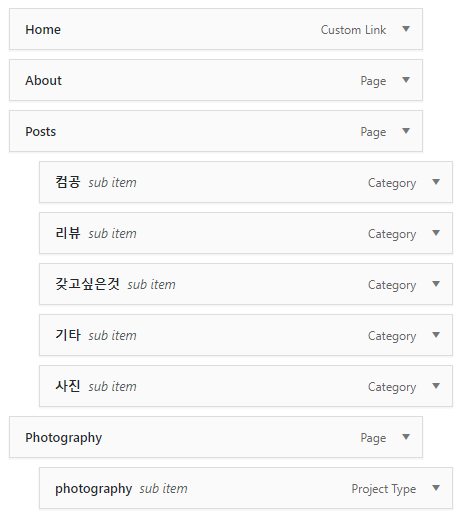
이런식으로 블로그를 정리한다면 더 편할 테니까. Blask는 이를 지원하지는 않지만 대신 portfolio의 type/tag를 각 게시글 마다 설정한 뒤, 워드프레스 메뉴 설정에서 각각의 type/tag를 추가해주면 된다.

다만 무슨 경우에선가 Photography에서는 썸네일이 제대로 보였었는데, Project Type 형태로 메뉴 아이템을 추가하니까 여기서는 뜨지가 않았다. 그래서 php파일을 뒤져본 결과, get_the_post_thumbnail 함수가 작동을 하지 않았다.
해결 방법은 간단한데, post_id를 알아낸뒤 메타 데이터에서 직접 찾아내면 된다.
$current_id = get_the_ID();$thumbnail_id = get_post_meta($current_id)[_thumbnail_id][0]; echo wp_get_attachment_image($thumbnail_id, 'blask-post-thumbnail');
결국 내가 한 방법은
1. Appearance -> Theme Editor -> templete-parts/content-portfolio.php 로 간뒤, 내용물을
2.
<?php
/**
* The template used for displaying projects on index view
*
* @package Blask
*/
?>
<article id="post-<?php the_ID(); ?>" <?php
$classes = 'class="' . join( ' ', get_post_class( '', null ) ) . '"';
$classes = str_replace("no-thumbnail","",$classes);
echo $classes;
?>>
<div class="portfolio-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php if ( '' != get_the_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'blask-post-thumbnail' ); ?>
<?php else:
$current_id = get_the_ID();
$thumbnail_id = get_post_meta($current_id)[_thumbnail_id][0];
echo wp_get_attachment_image($thumbnail_id, 'blask-post-thumbnail');
?>
<?php endif; ?>
<?php the_title( '<h2 class="project-title">', '</h2>' ); ?>
</a>
</div><!-- .portfolio-thumbnail -->
</article><!-- #post-## -->이렇게 바꿧더니 잘 해결 됐다.